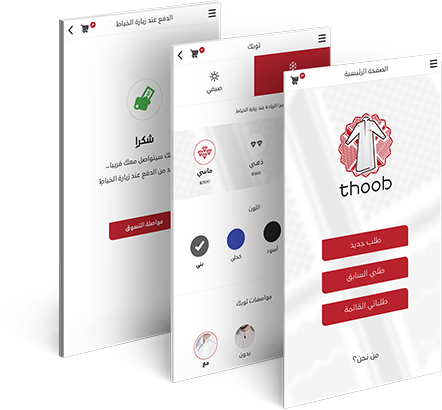
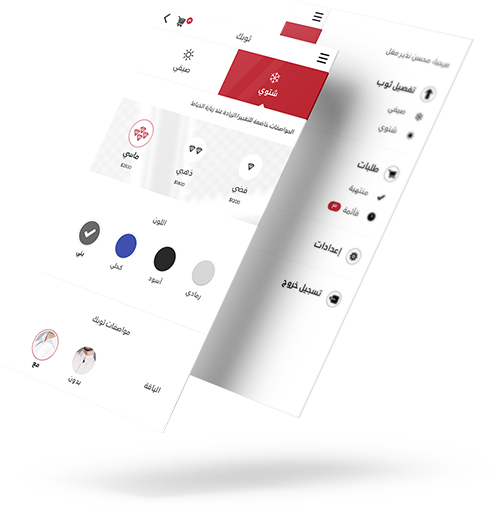
Project Preview
The project covers all the stages of making custom Thob. Starting from the selection of fabric, stitching by the expert tailors and delivery to the customer. The projects provides two platforms for users, interconnected mobile and web. First is the CMS operable by coordinators, super admin, measurement expert and tailors. Second is the mobile platform available to the end customers. The customer would place an order via the mobile application. The mobile application focuses on helping the customer in selection of desired fabric and other options like cuffs, style etc. for their Thoob. The customer then moves ahead to pay for the thoob from with in the application. While the web portal helps the admin and coordinator to successfully deliver the order placed by the customers.
The order after being placed by the customers rides through different stages. Those stages include Order Placed, Measurement Expert Visit, Tailoring Department, Packed & Shipped, Delivered. Customer is able to track his order at any time through the mobile application. The payment method used by the application is both credit card and cash on delivery. The mobile application is developed in Arabic language while the back-end portal is in both Arabic and English.